Часть 1 - Введение
Введение
В этом первом уроке, посвященном разработке Helios Launcher, мы изменим страницу приветствия, поменяем логотип, название папки, в которой хранятся данные, и название программы запуска. Мы также создадим форк Helios Launcher и установим программное обеспечение, необходимое для правильной разработки Helios Launcher.
Видео
Это руководство основано на видео, которое вы можете посмотреть ниже (на французском языке):
Лицензия
Было время, когда программа запуска была под пользовательской лицензией, теперь она доступна под лицензией MIT.
Начало работы: Создание проекта форка
Начните с создания аккаунта на GitHub, затем перейдите на страницу проекта.

Затем вы нажимаете на кнопку Fork.

Подождите несколько минут, пока GitHub клонирует репозиторий Helios Launcher в вашу учетную запись. Этот шаг не должен занимать более 1 минуты. Так что мы можем двигаться дальше.
Изменить имя пусковой установки на GitHub
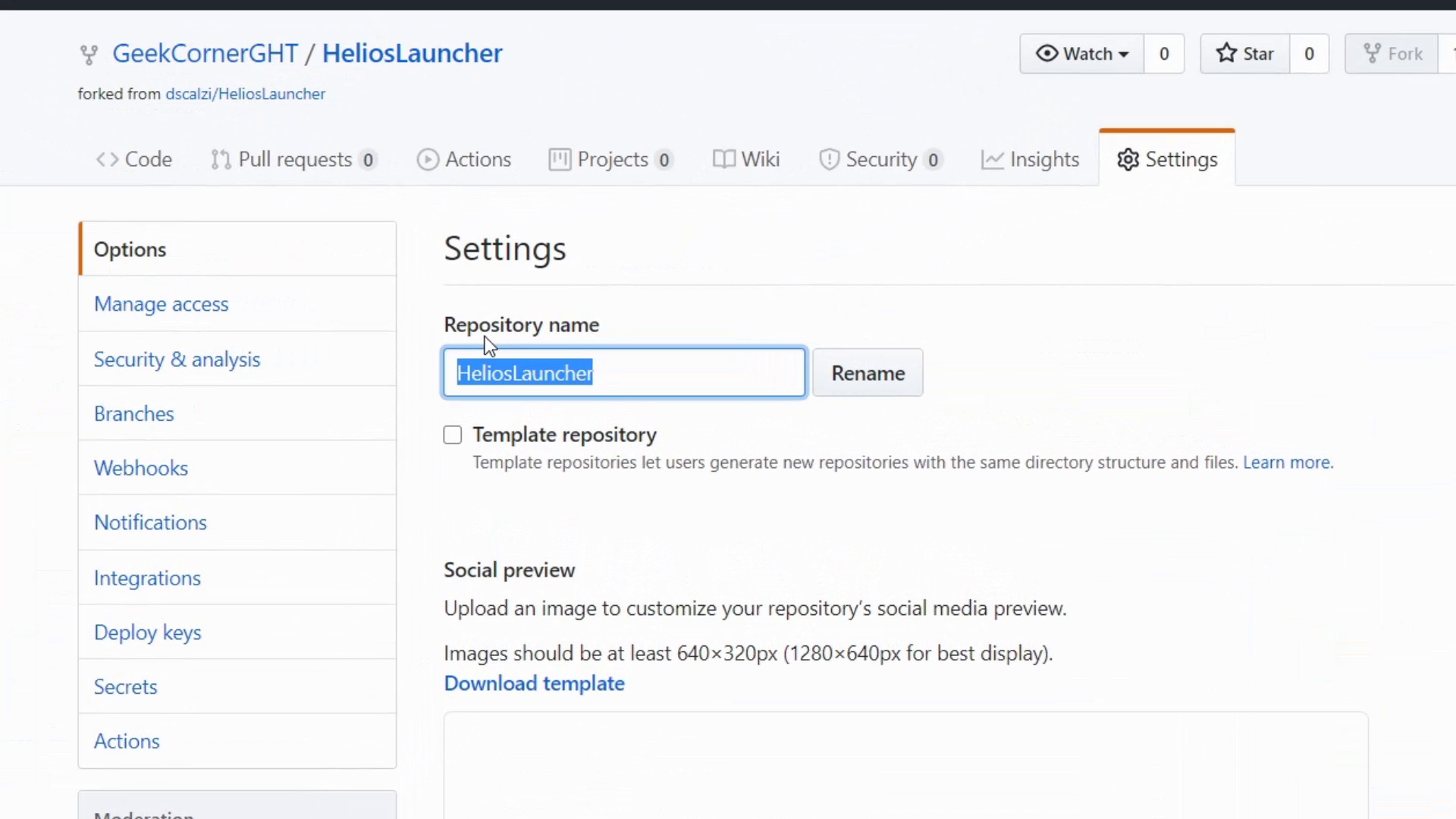
Мы собираемся изменить название форка на GitHub, потому что мы не обязательно хотим, чтобы он назывался HeliosLauncher Чтобы избежать этого, перейдите к настройкам репозитория:

Вы можете изменить имя своей пусковой установки, нажав на Переименовать

Установите эти программы для изменения исходного кода
Нам придется использовать 3 программы:
Node.JS
Это программное обеспечение используется для выполнения кода пусковой установки. Она является для пусковой установки тем же, чем двигатель является для автомобиля. Чтобы загрузить его, перейдите на официальный сайт и загрузите последнюю версию LTS для вашего компьютера.
GitHub Desktop
Он будет использоваться для "проталкивания" модификаций на GitHub. Перейти к здесь чтобы загрузить его. Затем вам нужно будет войти в GitHub.
Если вы предпочитаете, вы можете использовать другой клиент Git, например e Git, GitKraken, или Sourcetree.
Visual Studio Code
Он используется для модификации исходного кода нашей пусковой установки. Вы можете бесплатно загрузить его с сайта Microsoft's website.
Если вы предпочитаете использовать другой редактор кода, например Sublime Text или WebStorm, не стесняйтесь.
Скачать Fork
Мы создали наш форк, но нам нужно загрузить его локально, поэтому мы воспользуемся GitHub Desktop.
Запустите репозиторий, затем войдите в систему, если вы этого еще не сделали. Затем нажмите кнопку Clone a repository from the internet и выберите свой форк.
При необходимости измените место загрузки. Затем нажмите кнопку Clone.
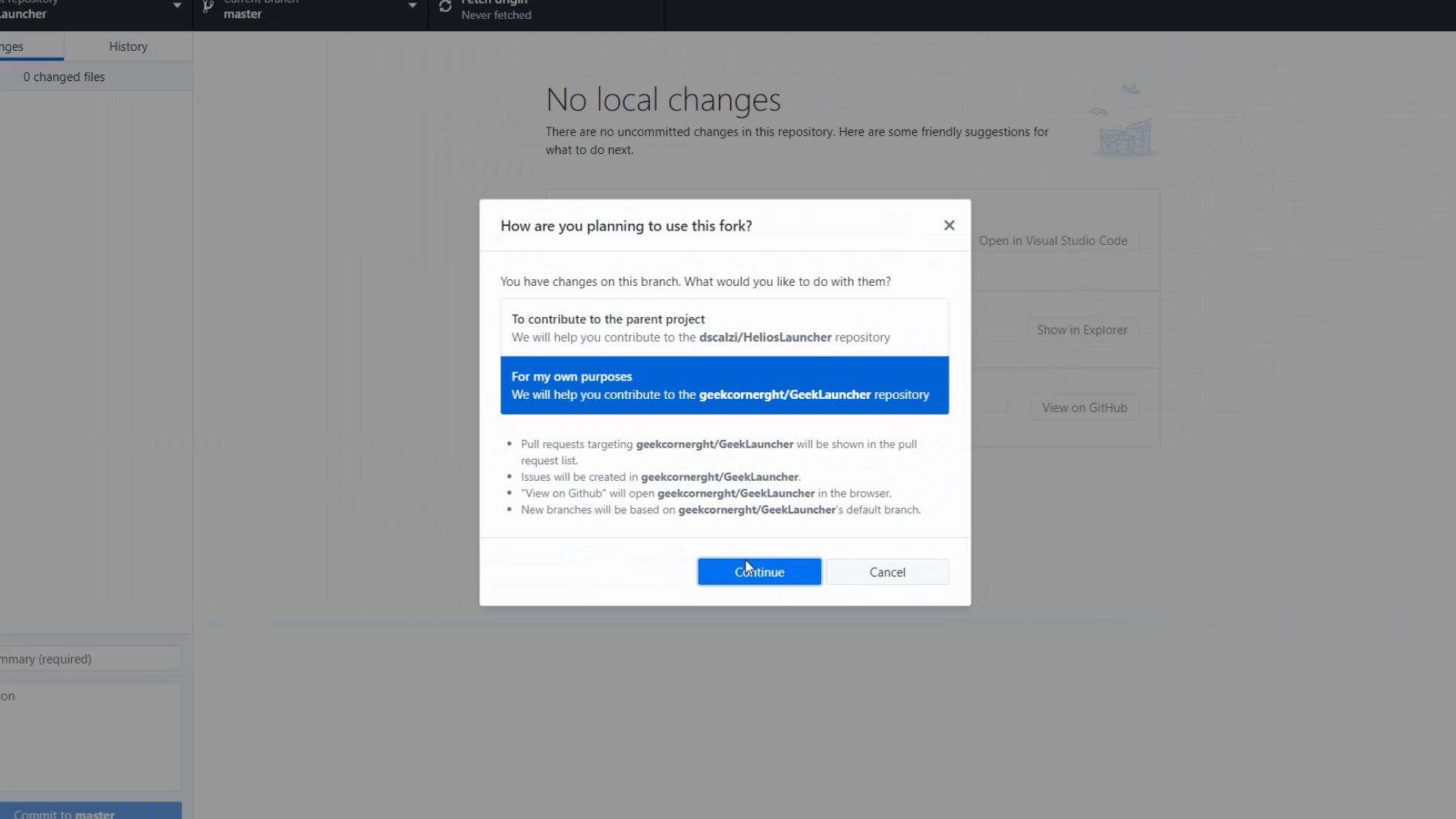
Во всплывающем окне появится вопрос о том, как вы хотите использовать вилку. Ответьте "Для моих собственных целей", затем подтвердите.

Изменить Fork
Редактирование метаданных пусковой установки
Нажмит�е на Open with Visual Studio Code, затем слева откройте файл package.json. Измените его в соответствии с вашими потребностями. Ниже приведен пример:
{
"name": "mylauncher",
"version": "1.9.0",
"productName": "My Launcher",
"description": "Launcher для доступа к Моему серверу",
"author": "Daniel Scalzi (https://github.com/dscalzi/) + вашеимя",
"license": "UNLICENSED",
"homepage": "https://github.com/pseudogithub/mylauncher",
"bugs": {
"url": "https://github.com/pseudogithub/mylauncher/issues"
},
"private": true,
"main": "index.js",
"scripts": {
"start": "electron .",
"dist": "electron-builder build",
"dist:win": "npm run dist -- -w",
"dist:mac": "npm run dist -- -m",
"dist:linux": "npm run dist -- -l",
"lint": "eslint --config .eslintrc.json ."
},
"engines": {
"node": "16.x.x"
},
"dependencies": {
"@electron/remote": "^2.0.8",
"adm-zip": "^0.5.9",
"async": "^3.2.4",
"discord-rpc-patch": "^4.0.1",
"ejs": "^3.1.8",
"ejs-electron": "^2.1.1",
"electron-updater": "^5.3.0",
"fs-extra": "^10.1.0",
"github-syntax-dark": "^0.5.0",
"got": "^11.8.5",
"helios-core": "~0.1.2",
"jquery": "^3.6.1",
"node-disk-info": "^1.3.0",
"node-stream-zip": "^1.15.0",
"request": "^2.88.2",
"semver": "^7.3.8",
"tar-fs": "^2.1.1",
"winreg": "^1.2.4"
},
"devDependencies": {
"electron": "^21.3.1",
"electron-builder": "^23.6.0",
"eslint": "^8.28.0"
},
"repository": {
"type": "git",
"url": "git+https://github.com/pseudogithub/mylauncher.git"
}
}
После завершения модификации установите зависимости через окно терминала (Терминал --> Новый терминал)
- npm
- Yarn
- pnpm
npm i
yarn install
pnpm i
Каждый раз, когда вы изменяете файл package.json, вам придется выполнять команду заново:
- npm
- Yarn
- pnpm
npm i
yarn install
pnpm i
Измените имя пусковой установки
Откройте app/frame.ejs и в районе строки 16 измените "Helios Launcher" на название вашей программы запуска.
<div id="frameContentWin">
<div id="frameTitleDock">
- <span id="frameTitleText">Helios Launcher</span>
+ <span id="frameTitleText">My Launcher</span>
</div>
<div id="frameButtonDockWin">`
Затем в разделе app/app.ejs измените текст в теге <title>:
<head>
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'sha256-In6B8teKZQll5heMl9bS7CESTbGvuAt3VVV86BUQBDk='"/>
- <title>Helios Launcher</title>
+ <title>My Launcher</title>
<script src="./assets/js/scripts/uicore.js"></script>
<script src="./assets/js/scripts/uibinder.js"></script>
Изменить логотипы
На рабочем столе GitHub нажмите на Репозиторий --> Показать в проводнике.
Откройте папку app/assets/images/. SealCircle.png - это логотип на фоне экрана загрузки.
Наконец, вернитесь в корень вашей пусковой установки, в разделе build замените логотип icon.png на свой логотип.
Изменить текст приветствия
В разделе app/welcome.ejs измените текст приветствия:
<div id="welcomeContent">
<img id="welcomeImageSeal" src="assets/images/SealCircle.png"/>
- <span id="welcomeHeader">WELCOME TO WESTEROSCRAFT</span>
+ <span id="welcomeHeader">ДОБРО ПОЖАЛОВАТЬ НА МОЙ СЕРВЕР</span>
- <span id="welcomeDescription">Our mission is to recreate the universe imagined by author George RR Martin in his fantasy series, A Song of Ice and Fire. Through the collaborative effort of thousands of community members, we have sought to create Westeros as accurately and precisely as possible within Minecraft. The world we are creating is yours to explore. Journey from Dorne to Castle Black, and if you aren’t afraid, beyond the Wall itself, but best not delay. As the words of House Stark ominously warn: Winter is Coming.</span>
+ <span id="welcomeDescription">Желаем вам хорошо провести время на сервере</span>
<br>
- <span id="welcomeDescCTA">You are just a few clicks away from Westeros.</span>
+ <span id="welcomeDescCTA">Приготовьтесь к незабываемому приключению.</span>
<button id="welcomeButton">
<div id="welcomeButtonContent">
- CONTINUE
+ ПРОДОЛЖИТЬ
<svg id="welcomeSVG" viewBox="0 0 24.87 13.97">
<defs>
Изменить папку данных пусковой установки
По умолчанию программа запуска Helios будет хранить свои данные в папке ".helioslauncher", расположенной в следующем месте:
- Windows
- macOS
- Linux
%APPDATA%.helioslauncher~/Library/Application Support/.helioslauncher~/.helioslauncherЧтобы изменить это, просто измените одну строку в файле app/assets/js/configmanager.js.
const sysRoot = process.env.APPDATA || (process.platform == 'darwin' ? process.env.HOME + '/Library/Application Support' : process.env.HOME)
// TODO change
- const dataPath = path.join(sysRoot, '.helioslauncher')
+ const dataPath = path.join(sysRoot, '.mylauncher')
// Forked processes do not have access to electron, so we have this workaround.
Если вы уже запустили свою программу запуска, вам придется удалить папку с именем вашей программы запуска, как показано ниже
- Windows
- macOS
- Linux
%APPDATA%\My Launcher~/Library/Application Support/My Launcher$XDG_CONFIG_HOME/Helios Launcher or ~/.config/Helios LauncherПротестируйте изменения
Запуск
- npm
- Yarn
- pnpm
npm start
yarn start
pnpm start
и посмотрите, применяются ли изменения
Отправить изменения на GitHub
Вернитесь на GitHub Desktop и заполните форму слева внизу, указав, какие изменения вы внесли (или нет, но в основном эти поля для этого и предназначены), затем нажмите Commit to master. Затем нажмите Push origin вверху.